🚀 Dante - Astro.js & Tailwind CSS Theme
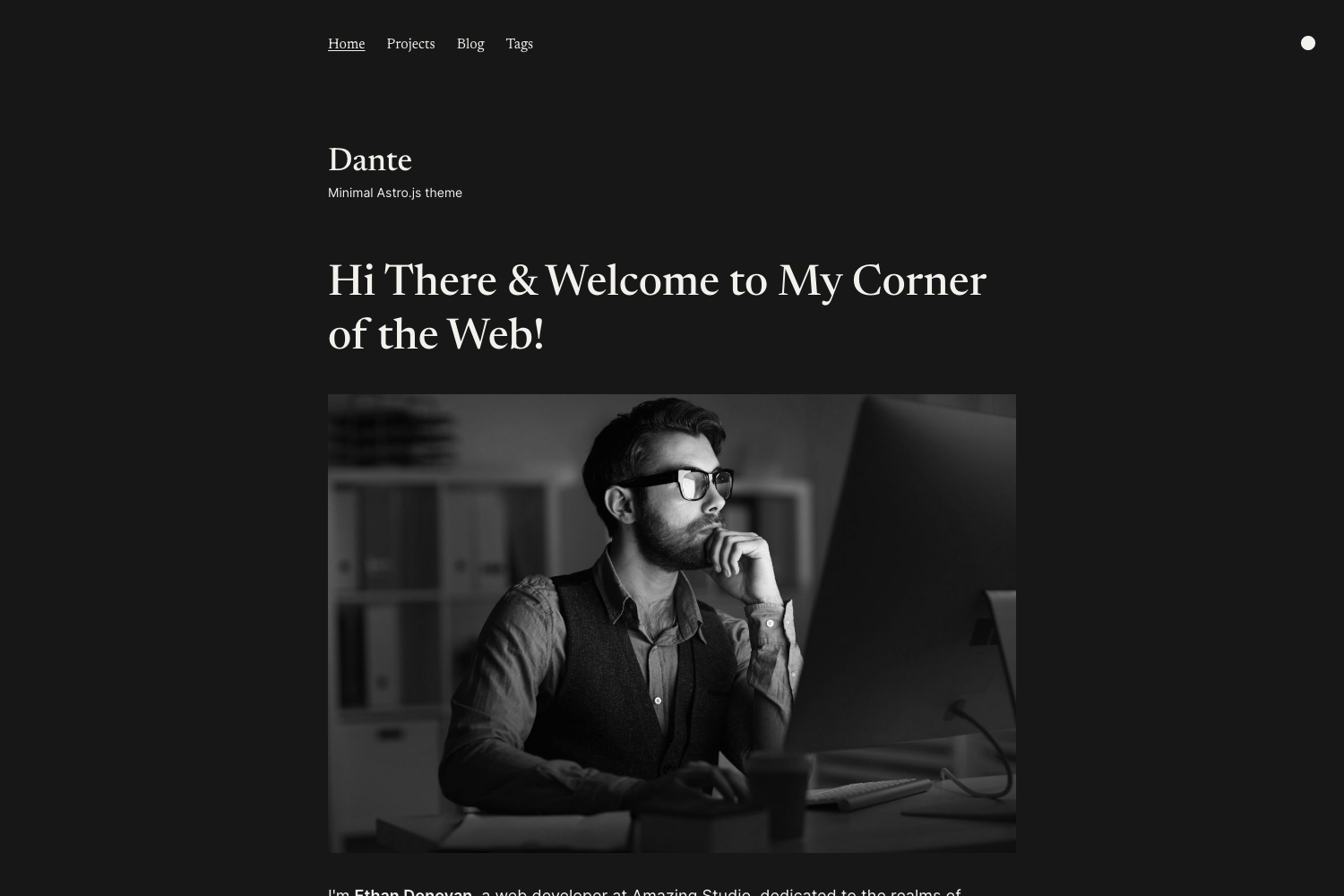
Dante is a single-author blog and portfolio theme for Astro.js + Tailwind CSS. Featuring a minimal, straightforward, responsive and content-focused design. For more Astro.js themes please check justgoodui.com.
Theme Features
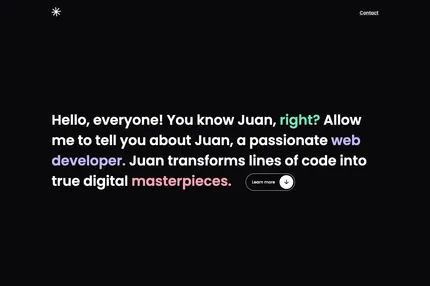
- ✅ Dark and light color mode
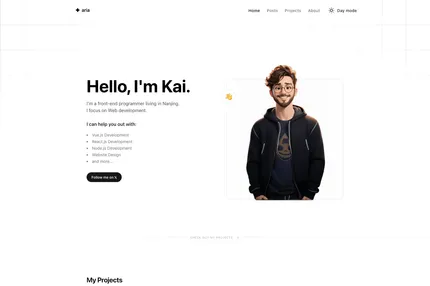
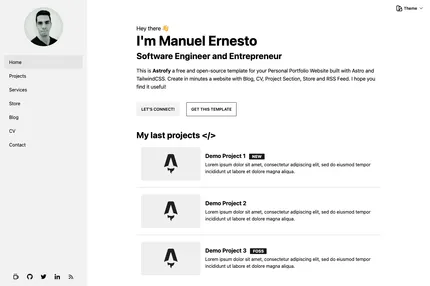
- ✅ Hero section with bio
- ✅ Portfolio collection
- ✅ Pagination support
- ✅ Post tags support
- ✅ Subscription form
- ✅ View transitions
- ✅ Tailwind CSS
- ✅ Mobile-first responsive layout
- ✅ SEO-friendly with canonical URLs and OpenGraph data
- ✅ Sitemap support
- ✅ RSS Feed support
- ✅ Markdown & MDX support
Template Integrations
- @astrojs/tailwind - https://docs.astro.build/en/guides/integrations-guide/tailwind/
- @astrojs/sitemap - https://docs.astro.build/en/guides/integrations-guide/sitemap/
- @astrojs/mdx - https://docs.astro.build/en/guides/markdown-content/
- @astrojs/rss - https://docs.astro.build/en/guides/rss/ └── tsconfig.json
## Project Structure
Inside of Dante Astro theme, you'll see the following folders and files:
```text
├── public/
├── src/
│ ├── components/
│ ├── content/
│ ├── data/
│ ├── icons/
│ ├── layouts/
│ ├── pages/
│ ├── styles/
│ └── utils/
├── astro.config.mjs
├── package.json
├── README.md
├── tailwind.config.cjs
└── tsconfig.json